√70以上 アコーディオン アイコン 295027-アコーディオン アイコン フリー
アコーディオンのアイコン:どのシグニファイアが最適か – USite テクノロジー カテゴリーの変更を依頼 記事元 usitejp エントリーの編集 エントリーの編集は 全ユーザーに共通 の機能です。 必ずガイドラインを一読の上ご利用ください。 タイトル アイコンは疑似要素で作成しています。 さいごに 結構使えるところはあるかと思います。 上記のアコーディオンはあくまでも例なので、使い方によって変更していって下さい。アコーディオンのフラット デザイン ドイツ アイコン アコーディオン奏者点のイラスト素材/クリップアート素材/マンガ素材/アイコン素材 アコーディオンの黒いストローク線形アイコン アコーディオン奏者点のイラスト素材/クリップアート素材/マンガ素材/アイコン素材 長い影とアコーディオンのアイコン アコーディオン奏者点のイラスト素材
白詳細をアコーディオンのシルエット 無料のアイコン
アコーディオン アイコン フリー
アコーディオン アイコン フリー- これでアイコンフォントを使用したアコーディオンメニューが完成しました。 デモページは以下です。 >> アイコンフォントを使用したメニューの demo ページへ 以上、アコーディオンメニューを実装する手順を解説しました。342点のアコーディオンのイラストとクリップアート アコーディオンの映像を見る アコーディオンのロイヤリティフリーのイラスト/ベクター画像が342点利用可能です。 バイオリン や サックス で検索すれば、さらに多くの本格画像が見つかります。 アコーディオンのフラット デザイン ドイツ アイコン アコーディオン点のイラスト素材/クリップアート素材



スマホサイトに ハンバーガー が続出 スマホサイトのカギとなるメニューの選び方 もしかして Webコンサルティング
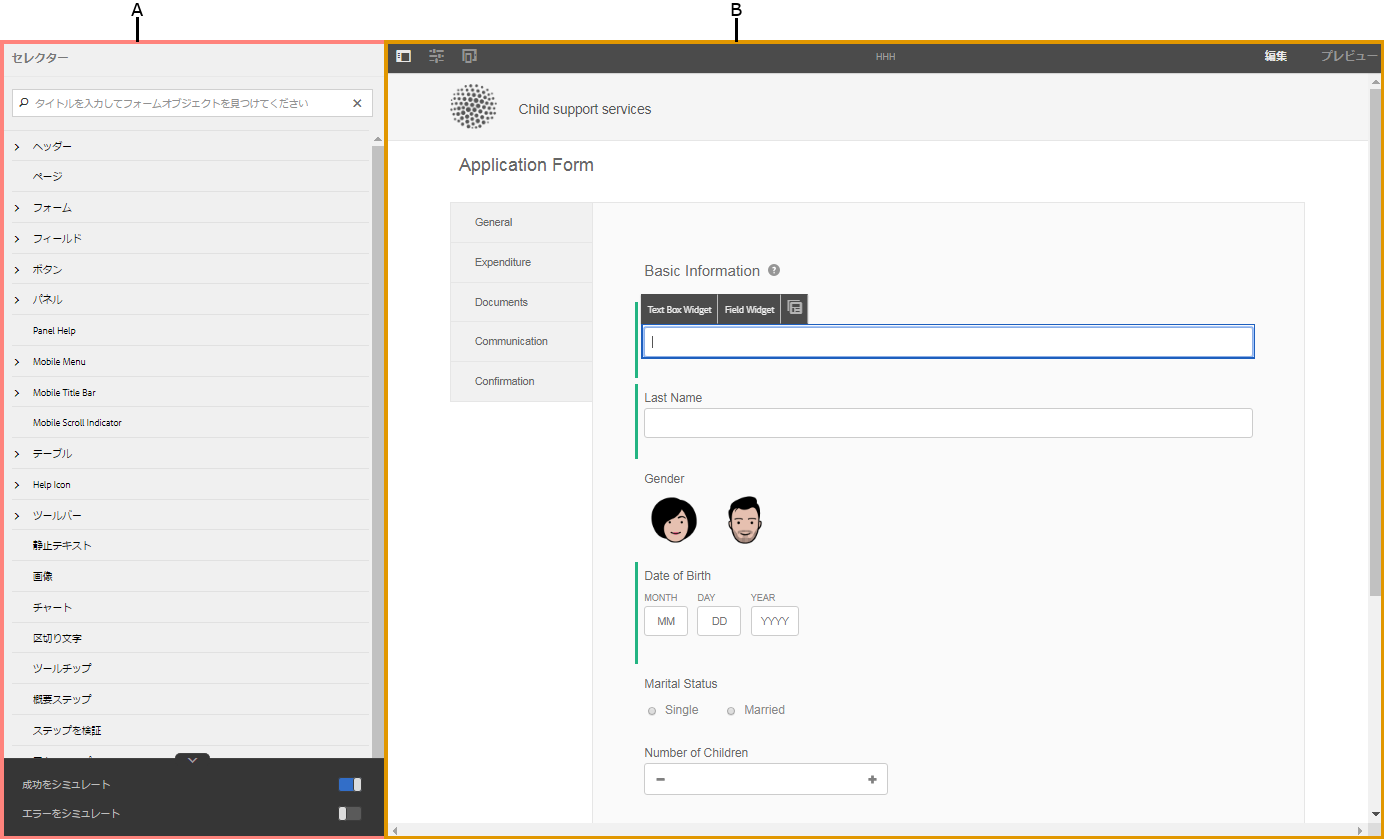
アコーディオンは ul 、 li タグで実装していて、奇数番目の li タグをクリックすると、初期状態で非表示にしていた偶数番目の li タグを表示させる、といった仕様となります。 バーのbefore要素(アコーディオンブロック > アコーディオン:バー > リンク > before)で、三角のアイコンを追加したデザインです。 現在地(アコーディオンブロック > アコーディオン:バー:現在地 > リンク > before)では向きを変え、トランジションを設定すれば、開閉時に回転する矢印になります。アイコンの右の英文字はアイコンの名称になります。 最初のアイコンは database となっていますが、本来なら Editセクションに相当するアイコンにならなければなりませんが、Editに相当するアイコンがないので、databaseで代用しています。
開いたまま 閉じる 矢印 折りたたみ 効かない 初期 デザイン アコーディオン アイコン bootstrap4 bootstrap3 bootstrap jquery css twitterbootstrap twitterbootstrap3 クリックするのではなく、ホバー上でTwitter Bootstrapメニューをドロップダウンする方法 ウェブサイトにおいてユーザーが特に操作する機会の多い部分、ナビゲーションメニュー。モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。今回は html と css で実装できるさまざまなナビゲーションメニュー用コードスニペット} } ハンバーガーメニューの作り方 お次にハンバーガーアイコンを設定します。
(今回はアコーディオン機能については触れない) アコーディオンメニューで以下のようにアイコンを切り替えたい。 アコーディオン機能を利用して写真のようにアコーディオンが閉じているときはメニューバーのFont Awesomeを表示して、アコーディオンが開いているときは「×」のFont Awesomeを表示したい。 jQuery UI の accordion を利用すると、必要に応じてコンテンツを開閉することができる アコーディオンを作成することができます。 今回は、accordion の使用方法について紹介します。 目次 1.accordion を使用してアコーディオンを作成 2.accordion のオプション間仕切りやパーテーションが簡単、手軽に設置可能なアコーディオンドア (アコーデオン カーテン) 既製品TOSO アコーディオンドア アクシエ 幅150cm×丈178cm (アコーディオンカーテン) 商品番号 アコーディオンドア acshie002 価格 9,351円 (税込)



無料アイコンを集めたアイコン専門のフリーアイコンボックス




ブロックパターンの登録 アコーディオンブロックなどを追加 般若ビルダーブロック1 1 0 般若ビルダー
//アコーディオンメニューの動き isopen{ navcontent{ top 65px;Cssで作る開閉で向きが変わる矢印付きアコーディオン!!!(タイトルママ こちらのサイト様の合わせ技です。ありがとうございます🙇♀️🙇♀️ とはいえやっと人様に還元できるようなコードが書けたよ。 右端に矢印Ver デモ 「バー」を押すとアコーディオンが開いて、矢印の向きが アコーディオンブロック設定パネル このパネルから、アコーディオンメニューのスタイルと開閉時のアイコンを設定できます。 アコーディオンブロック使用例 実際に、各種スタイルとアイコンの設定を変えてアコーディオンブロックを設置してみます。



Materialize マテリアルデザインのためのcssフレームワーク Moongift




スマホのメニューアイコン 継ぎ目のない素材など 名前のわからなかったアレらの名称メモ 9 修正 Yuablog
アコーディオン, アイコン このロイヤリティーフリーベクトルを数秒でダウンロード。メンバーシップは必要ありません。 シンプルなアコーディオンメニュー。メニューを開くとシャドウで浮き上がる感じが良いですね。 10 CSS3 Accordion See the Pen CSS3 Accordion by Larry Geams Parangan (@larrygeams) on CodePen0 横に開くタイプのアコーディオンメニュー。サンプルではSNSアイコンで使ってますね。 jQueryの実装(アコーディオンパネル) htmlとcssの実装はパターン①と同じです。 Jqueryのコードだけ次のように書き換えます slideToggle (500), slideUp (500), slideDown (500)の()内の数字(ミリセカンド単位で表記)を変更することでパネルの開閉アニメーションの




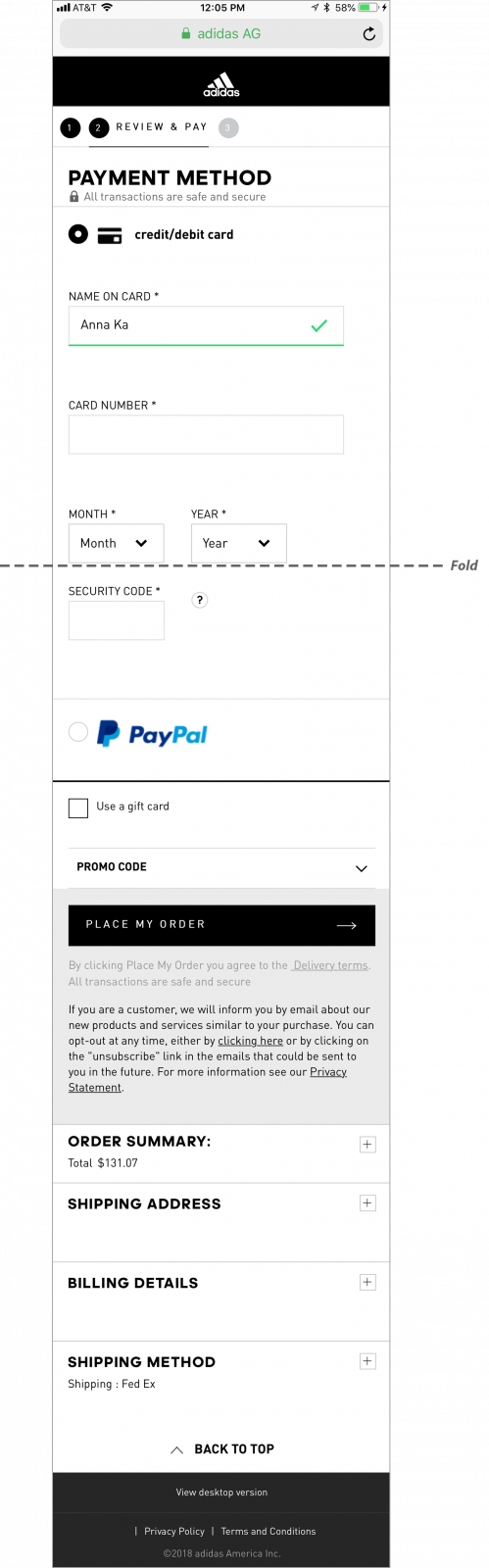
モバイルでの決済エクスペリエンス U Site



アコーディオン 無料のアイコン
アイコンの設定は『項目を追加』の下にあります。 アクティブアイコンは開いている状態のアイコンです。 丸で囲んだところをクリックして、アイコンを選んでいきましょう。 アイコンをなしにしたいときは、丸で囲んだ列の1番左を選んでください。




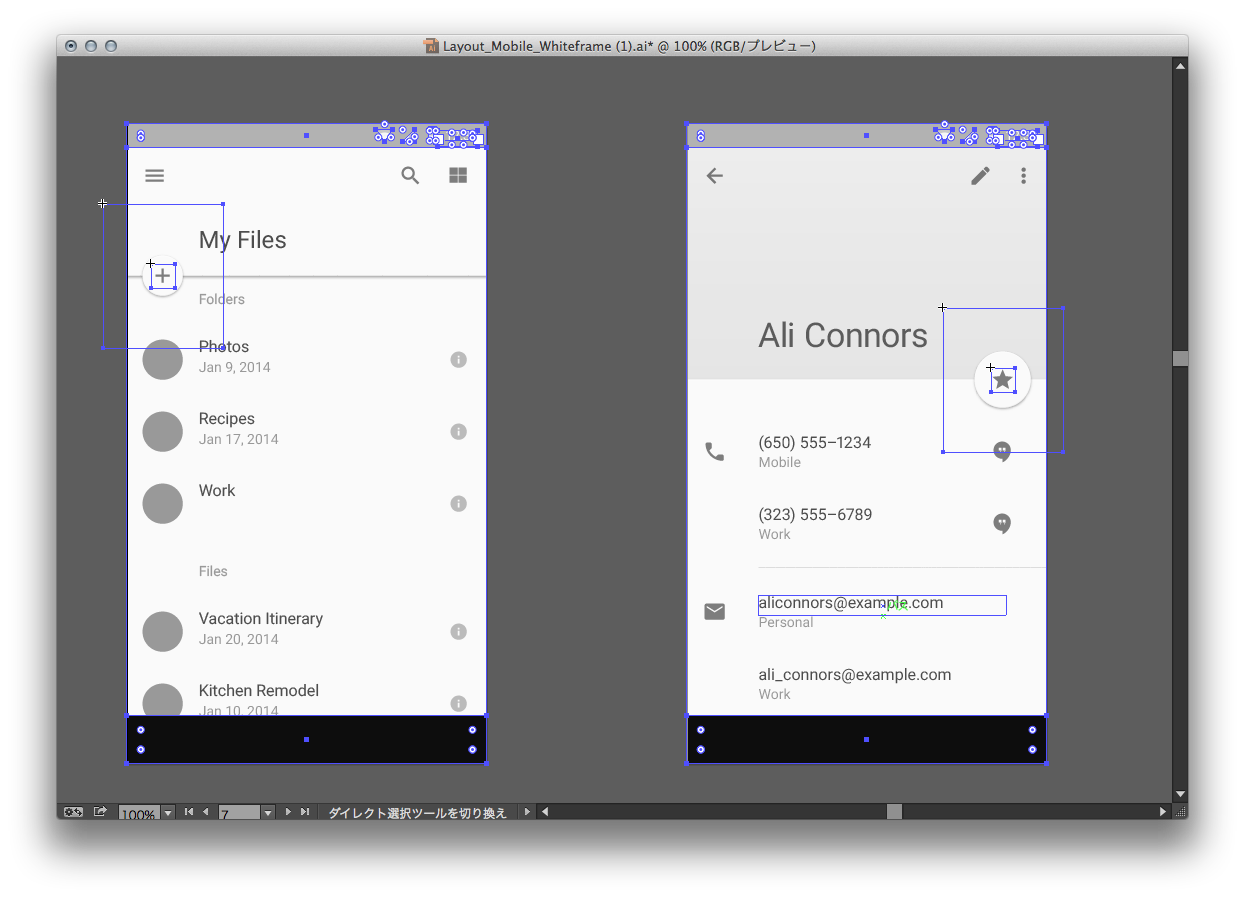
Google の新しいデザインガイドライン Material Design Developersio



ハンバーガーボタン Wikipedia



白詳細をアコーディオンのシルエット 無料のアイコン




動物画像のすべて トップ100 アコーディオン イラスト




まくまく Html Css ノート




アコーディオンのイラスト かわいいフリー素材集 いらすとや




Nuxt Vue で連続したアコーディオン スライドトグル の開閉をする Eureka




アコーディオンブロック活用のすすめ Lightning G3 G3 Pro Unit のカスタマイズ Tips




日経bpビズボード



ぜいたくメニュー アイコン フリー 無料イラスト集




57 2 がwebスキル習得後に転職希望も 実際は8割がフリーランスに 今 企業が求めるスキル 習得に特化した 女性webクリエイター養成オンラインスクール開講 受講後は就職支援も ビースタイルグループのプレスリリース




Lightning Design System のバリエーションの使用 Lightning Aura Components Developer Guide Lightning Aura コンポーネント開発者ガイド Salesforce Developers



上向き矢印のアイコン7 Sato Icons 商用利用可能なフリーアイコン素材サイト




アコーディオンを演奏する人 男性 のイラスト フリーイラスト素材 Kukukeke ククケケ




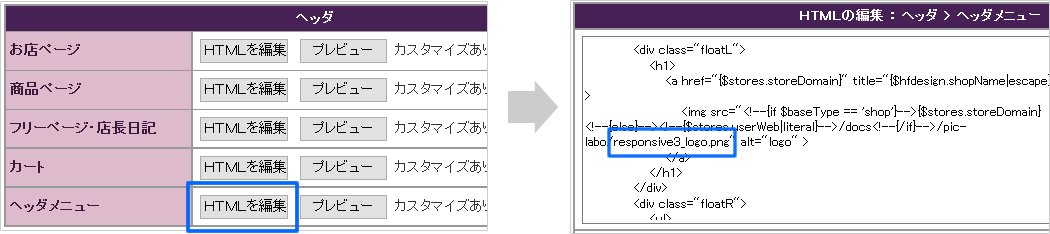
レスポンシブ 上級者 ブルー のテーマを編集する



Icon B466 動くイラスト アコーディオン Telopict Com 動くイラスト アニメーションフリー素材



1



コピペだけ アコーディオンボタンをcssとhtmlだけで実装する方法 旅するように人生を生きよう



Elementorとは Wordpress簡単にホームページ制作 Elementor Fan



メニュー アイコン 素材




アコーディオン デザインtシャツ通販 Tシャツトリニティ




Cssで作る開閉で向きが変わる矢印付きアコーディオン レスポンシブ対応 Palette みて おちつくデザインをめざして




機能のハイライト




Googleカレンダーをui設計の観点から研究してみた Ux Times




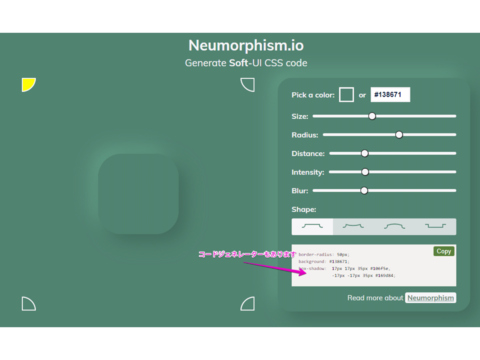
ニューモーフィズム Webデザインのトレンド Web担メモ Web担当者が 日々の業務の中で役立ったことを投稿しています 主にインターネット関連 Google広告の出稿やwordpressサイト運営など や 仕事に便利なwebツール等を紹介しています Web担メモ



上向き矢印のアイコン Sato Icons 商用利用可能なフリーアイコン素材サイト




Stinger Plus 及び8のカスタマイズ画面の使用方法 前編



白詳細をアコーディオンのシルエット 無料のアイコン



画像をダウンロード Css アイコン 画像 無料アイコンセット




Unity 新しくなった4 6の新guiでスクロールビューを実装してみる 後編 ぼくの答えはいつもno そしてyes



アコーディオン 器 音楽 音楽 レトロ キーボード 無料 アイコン の Beer Festival



1




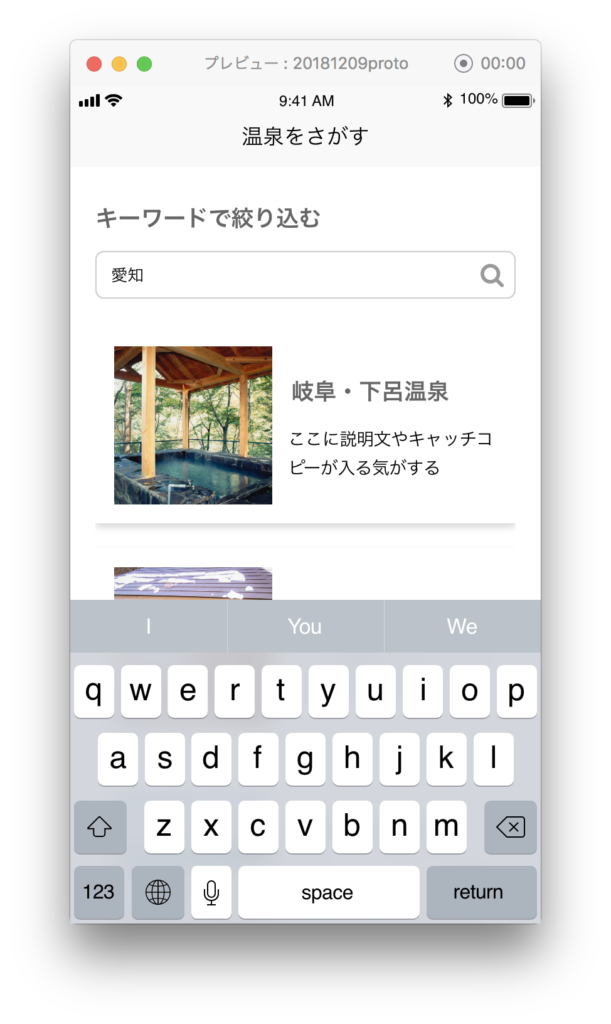
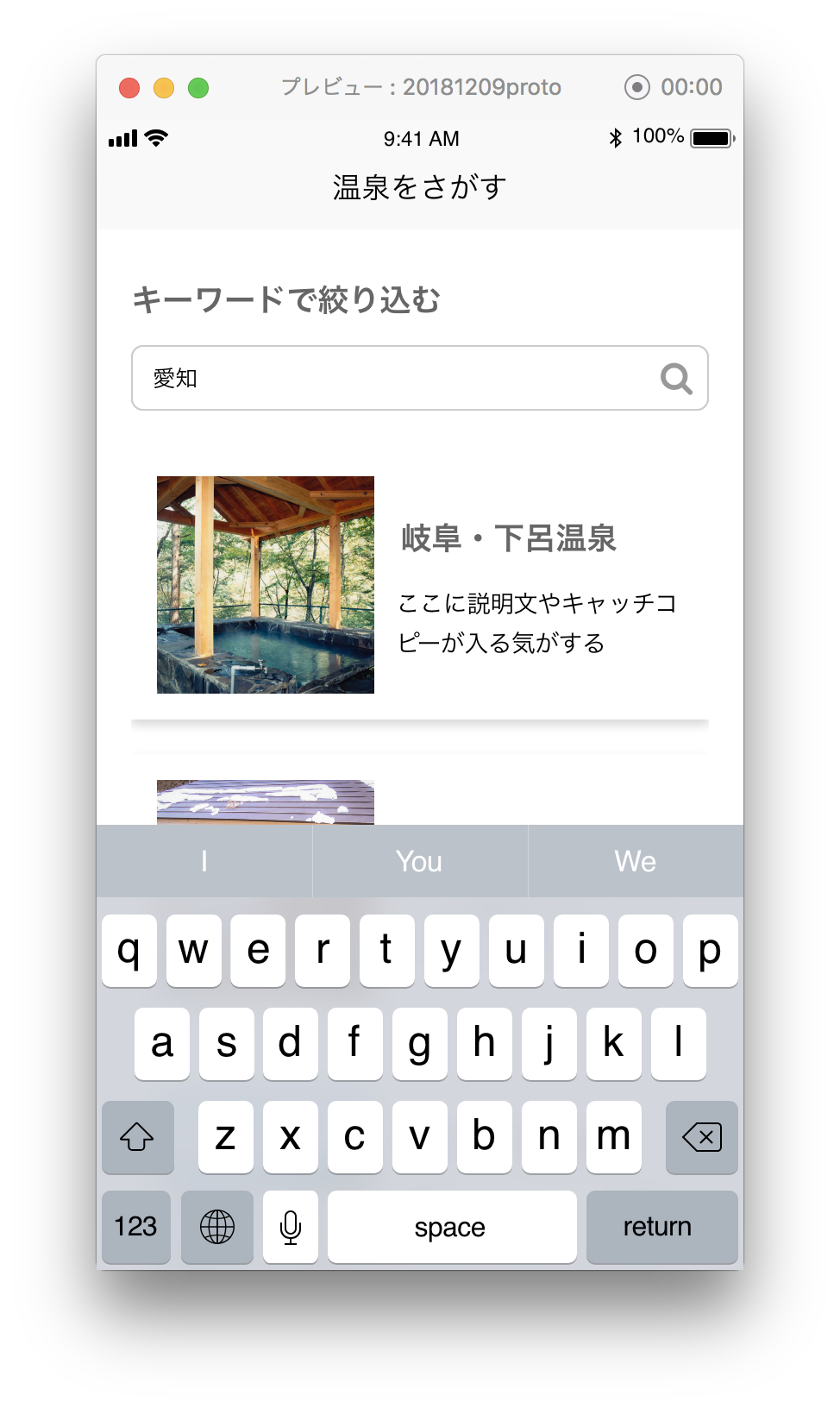
Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog




Stinger Plus 及び8のカスタマイズ画面の使用方法 前編



表現力を上げるcssアコーディオン15選 Sonicmoov Lab




アコーディオンを演奏している人のイラスト かわいいフリー素材集 いらすとや




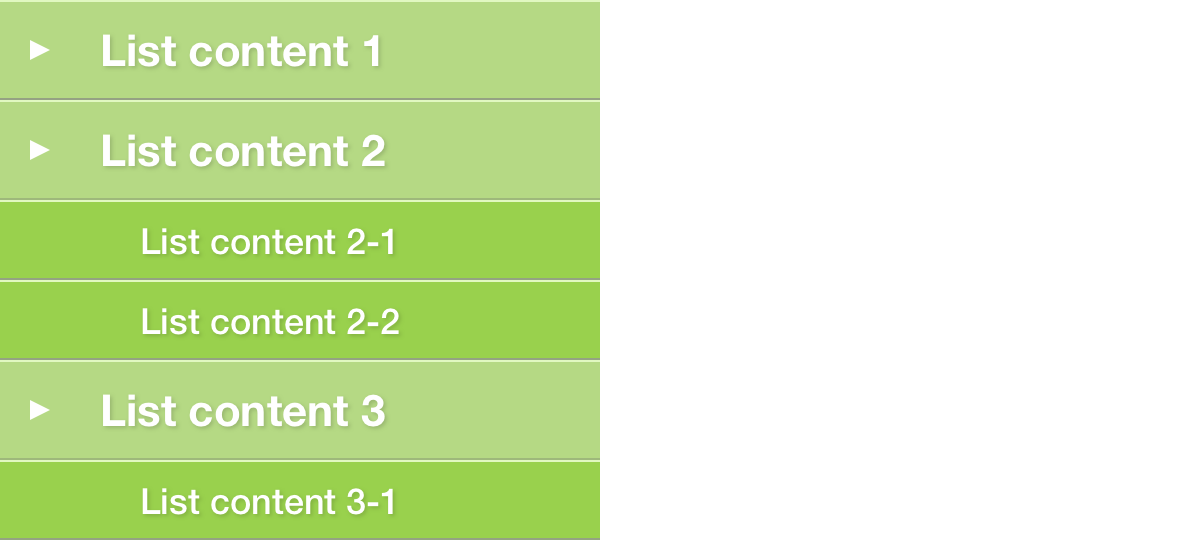
いろいろなウェブサイトで使える汎用的なリストデザイン集 オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




最高の動物画像 綺麗なアコーディオン イラスト



楽器 ビジソザ



Search Q 87 A3 B9 E7 84 A1 E6 96 99 Tbm Isch




グリッド システムとは Hornet 静岡拠点のweb ホームページ制作




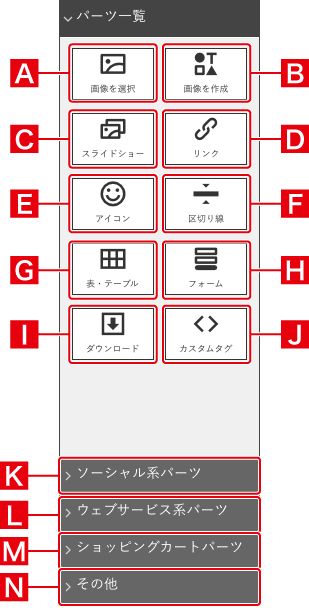
パーツの概要を理解する Bind9 デジタルステージ




アコーディオンメニューの作成 Wordpress 近藤レスリング道場 近藤体操教室



影の記事アイコンのベクトル イラスト パブリックドメインのベクトル




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog



アコーディオン の無料アイコン イラスト素材 アイコン イラスト無料素材は フリーアイコンズ Free Vector Download Site




アコーディオン鳳翔さん Orange Sherbert Orchestra Booth




Oshigram 推しのいる生活



コピペだけ アコーディオンボタンをcssとhtmlだけで実装する方法 旅するように人生を生きよう




お役立ちプラグイン特集 Shortcodes Ultimate 初心者向け ワードプレスでウェブサイト作成



下向き矢印のアイコン2 Sato Icons 商用利用可能なフリーアイコン素材サイト




アコーディオン の使用例 Snow Monkey Blocks そのまま使えるノウハウ



越前市ゴミチェッカー




Taテーマ001取扱い説明 基本操作 無料日本語wordpressテーマ Taテーマ001は豊富なseoツール搭載 レスポンシブ対応 Php7 0対応 そして商用 ビジネス使用も自由です



Materialize マテリアルデザインのためのcssフレームワーク Moongift




アコーディオンを演奏する人 男性 のイラスト フリーイラスト素材 Kukukeke ククケケ




トゥーティッキ おしゃまさん ムーミン公式サイト




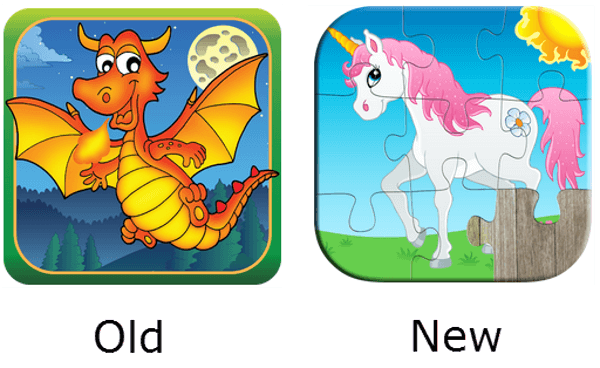
アイコンのデザインが肝 アイコンデザインを変更して アプリのダウンロード数を増やすコツ Seleqt セレキュト Seleqt セレキュト




フリー素材 ハンバーガーアイコン アコーディオンメニューのボタン画像 商用可 加工可 猫はあなたと遊ばない




レスポンシブwebデザイン対応 マテリアルデザインのcssフレームワーク Materialize Drupal専門の開発会社 Studio Umi




コピペokアコーディオンデザインをカスタマイズ Stork19 ストーク Pのケシキ




アコーディオン Wikipedia



スマホサイトに ハンバーガー が続出 スマホサイトのカギとなるメニューの選び方 もしかして Webコンサルティング




ファイル サーバーのアイコンのベクトル イラスト パブリックドメインのベクトル



Cssのみで実装 アコーディオンメニュー Yukipan World



アコーディオン の無料アイコン イラスト素材 アイコン イラスト無料素材は フリーアイコンズ Free Vector Download Site




ブロック単位のdressで使える タブやアルバムのデザインを提供 成果につながるwebスキルアッププログラム



Input With Icon Outsystems



1



下矢印のフリーアイコン 極太線 Arrow Icon Under Super Bold Line Icon City Freebie アイコンシティ フリーアイコン素材




アコーディオンメニューでプラスとマイナスの切り替え こんぷれ



アコーディオン 無料のアイコン



コピペだけ アコーディオンボタンをcssとhtmlだけで実装する方法 旅するように人生を生きよう



下向き矢印のアイコン4 Sato Icons 商用利用可能なフリーアイコン素材サイト




お役立ちプラグイン特集 Shortcodes Ultimate 初心者向け ワードプレスでウェブサイト作成




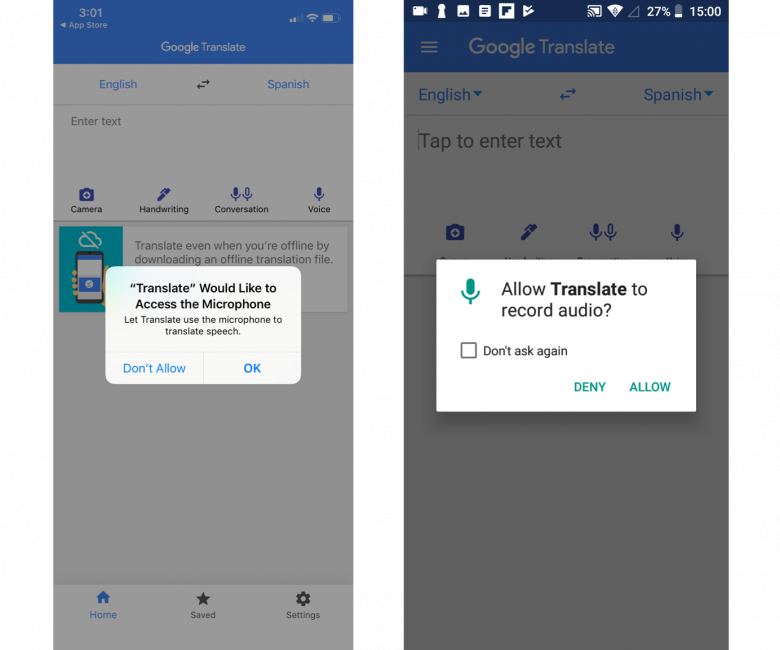
モバイルアプリの効果的なアクセス許可要求のためにデザインで考慮すべき3つのこと U Site



もっと見る ボタンの 矢印アイコン画像をレスポンシブでも位置を綺麗に表示する方法 ヤビブロ




Jquery クリックで開閉するアコーディオンメニューの作り方 Notes De Design



アコーディオン オクトーバーフェスト 無料 アイコン の Oktoberfest Icons



アコーディオン 音楽 楽器 無料 アイコン の Musical Instruments Plain Style Icons




テーマの作成および使用 Adobe Experience Manager



下矢印のフリーアイコン 線 Arrow Icon Under Line Icon City Freebie アイコンシティ フリーアイコン 素材



激安ホームページ制作サービス ファイブバリュー



Input With Icon Outsystems



アコーディオンメニュー 無料 アイコン の Vaadin Icons




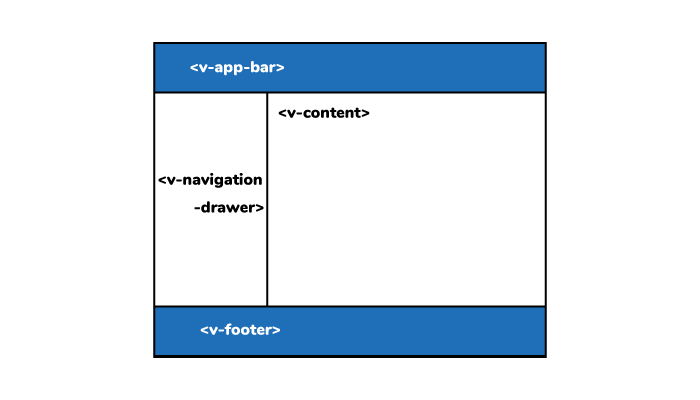
Vuetifyを試してみた Teamlab Frontend




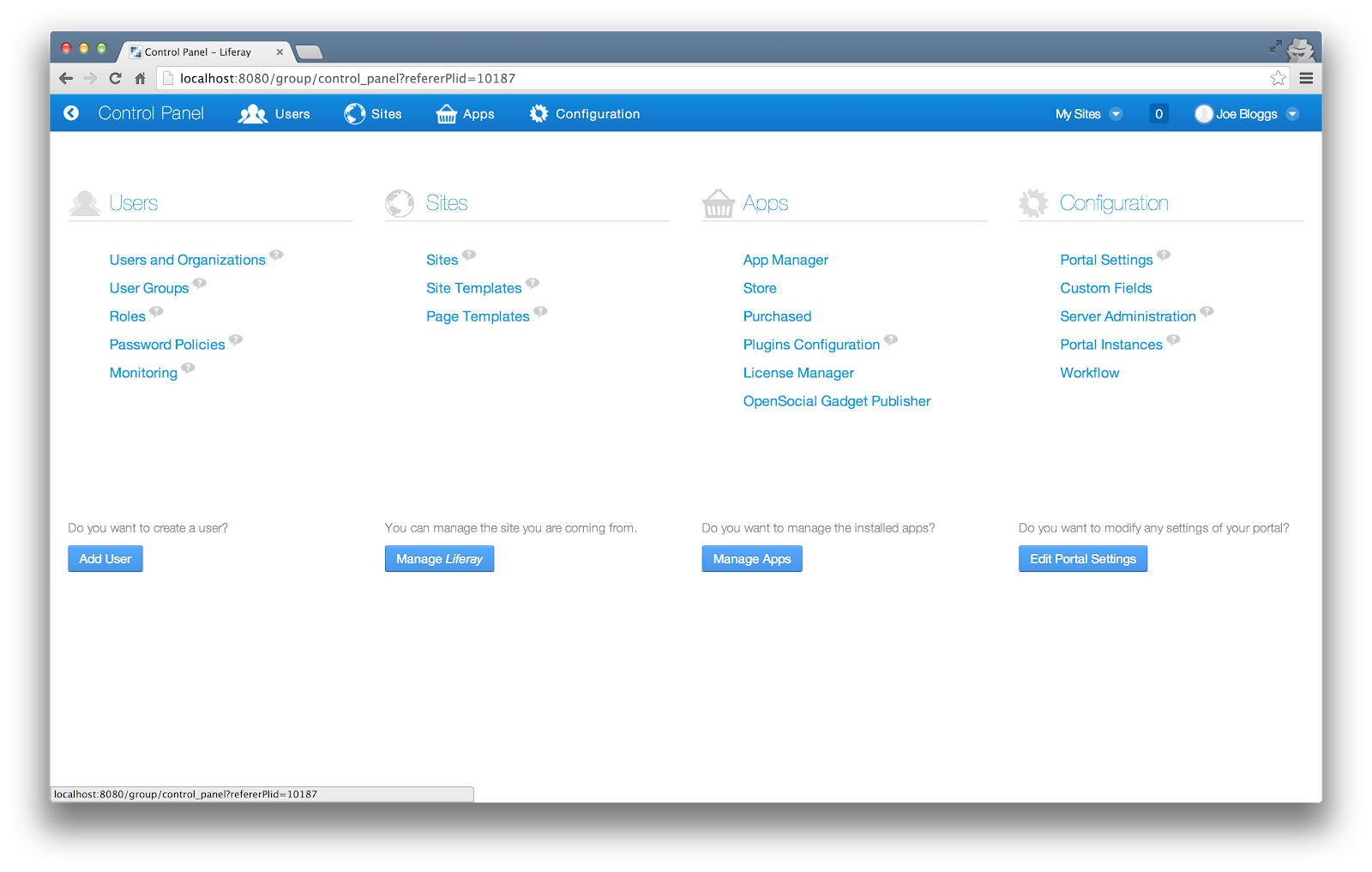
Liferay Portal 6 2の新ui機能 Liferay Help Center



楽器アイコンno02 ビジソザ



無料アイコンを集めたアイコン専門のフリーアイコンボックス



上向き矢印のアイコン2 Sato Icons 商用利用可能なフリーアイコン素材サイト



もっと見る ボタンの 矢印アイコン画像をレスポンシブでも位置を綺麗に表示する方法 ヤビブロ



Google Sitesに新しい機能が続々追加されたみたいです Officeの杜




Css3 最新のスタイルシートのテクニック Flexbox を使ったアコーディオン風のウェブデザイン 株式会社オンズ




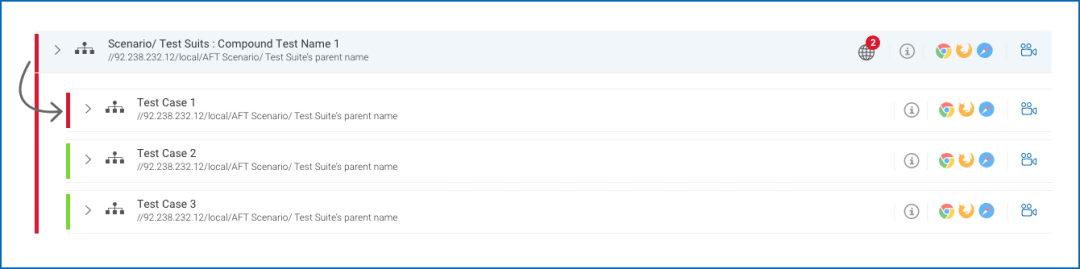
Onetest 統一されたレポートによるテスト結果の改善 Hcl Software Japan Blog




Css ボタンの右端に矢印やアイコンを表示させる方法 とらねこブログ



Jquery アコーディオンメニューを作る ヨアカシ




開閉アイコン付きアコーディオンサンプル作成しました Aekana



Oridomi Web上で画像や文字を折り畳むユニークなイフェクト Moongift



コメント
コメントを投稿